こんにちはNAOです。
今回はワードプレス テーマAFFINGER5のプロフィール部分のカスタマイズ(設定)をどうするのかを解説していきますね。
初めてワードプレス テーマAFFINGER5を導入するとどこを触ればカスタマイズ出来るのか戸惑うと思いますが、やってみるとカスタマイズ(設定)は簡単にできますので皆さん安心してください。
よくオリジナルのHTML/CSSコードでプローフィールを作成する方もいますが、
コードが分からなくても簡単に素晴らしいプロフィールになります。
プロフィール部分の設定はどこで出来る?
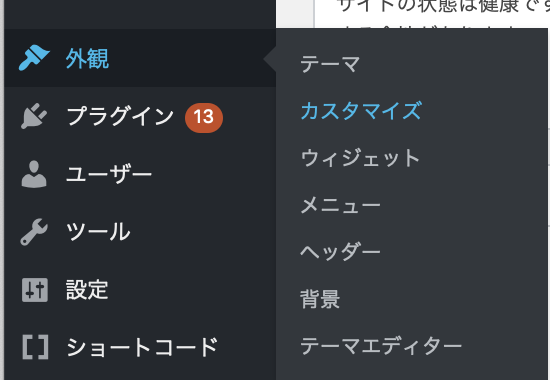
まずはワードプレス の管理画面の外観→カスタマイズを選択してください。
外観→カスタマイズを選択していただくと、オプションカラーという項目が出てきますのでそこを選択してください。
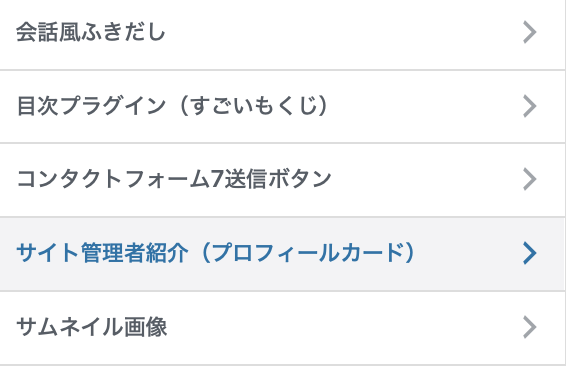
オプションカラーを選択していただくと次はサイト管理者紹介(プロフィールカード)という項目が出てきますので選択してください。
それではカスタマイズ(設定)していきましょう
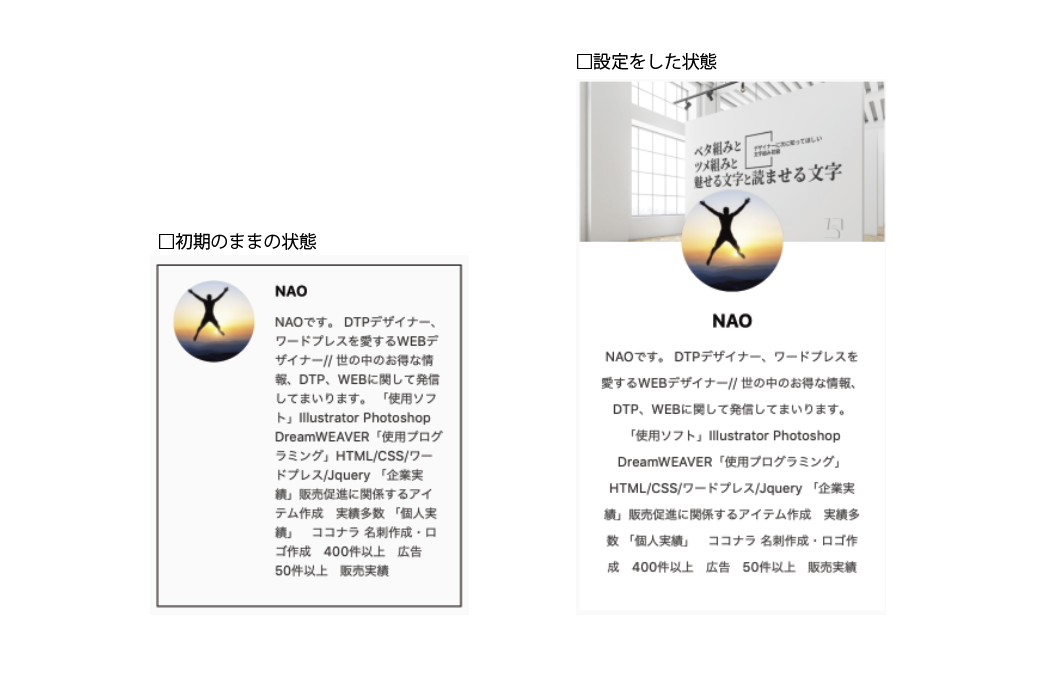
それでは設定をしていきましょう、初期の場合は上記の左のようにレイアウトに違和感があると思います。このレイアウトを右のように見栄えを良くしていきましょう。
① プロフィールカードに変更のチェックマークを必ず入れてください。
このチェックが基本レイアウトからカスタムのプロフィールに変更してくれる大事なチェックになります。
②プロフィール部分の上部分の背景に画像を差し込むことができます。
直接クリックでも画像を変更を選択してもどちらでも変更できます。
③プロフィール部分のアバターの画像を選択できます。
そもそも管理画面から設定している方はそのまま反映されると思います。
そちらの設定をしてない方はここから画像を設定することができます。
ここまでの設定が出来ましたらおしゃれなプロフィール部分が出来上がります。
SNSボタンを入れる
プロフィールの下部にSNSボタンを入れたい時は
管理画面のユーザーのSNSに自分のSNSのURLを貼り付ければOKです。
後プロフィール文もユーザーの下部で登録できますので設定してください。
ワードプレス 全体のプロフィール画像の簡単登録は下記をご覧ください。
-

-
ワードプレス道 すぐにプロフィール写真設定ができるプラグインを紹介
続きを見る
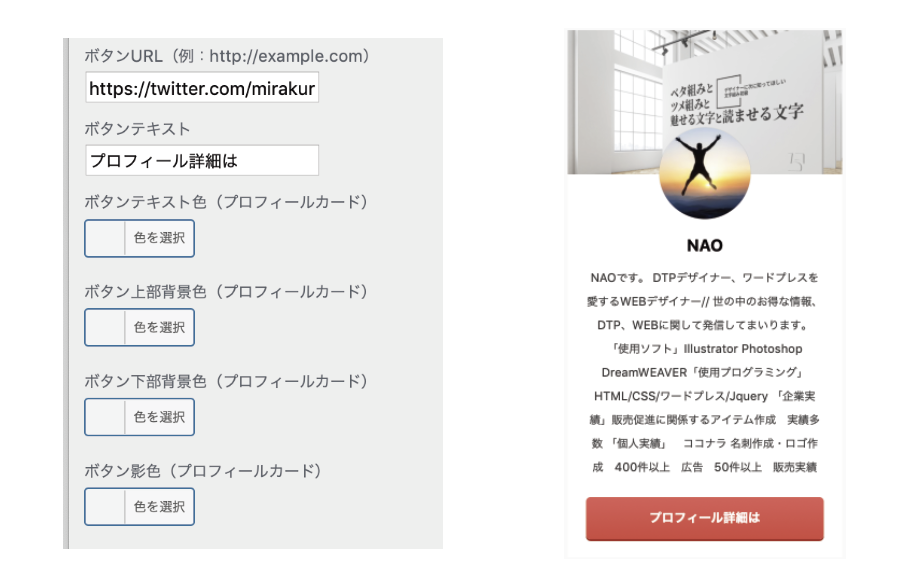
最後に別ボタンの配置について
別ボタンとはSNSボタンの下に細かなプロフィールページに誘導したいなどの時に使用するボタンになります。商品の販売・情報などのページに誘導する意味でも有効的に利用してみてはいかがでしょうか。
ボタンURL:誘導したいページのURLを貼り付けてください。
ボタンテキスト:ボタンに記載したい文言を入れてください。
ボタンのカラーなども変更できます。
完成
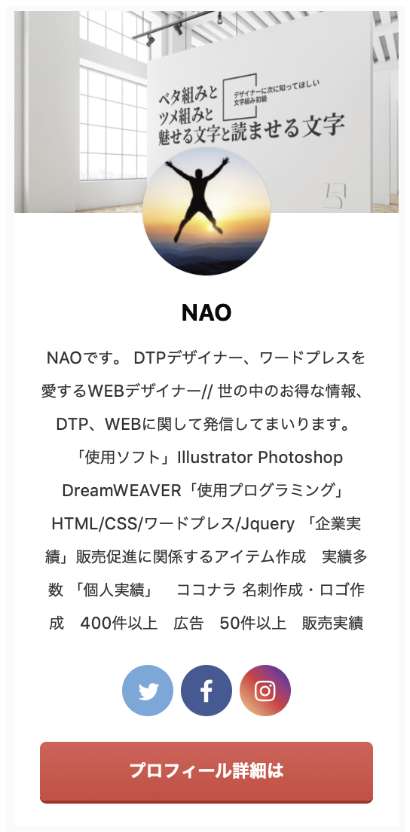
これが完成系のプロフィールになります。
是非ご購読いただきプロフィールを配置して頂けたらと思います。