こんにちはNAOです。
今回はワードプレス テーマAFFINGER5の検索フォームのカスタマイズ(設定)をどうするのかを解説していきますね。
初めてワードプレス テーマAFFINGER5を導入するとどこを触ればカスタマイズ出来るのか戸惑うと思いますが、やってみるとカスタマイズ(設定)は簡単にできますので皆さん安心してください。

検索フォーム部分の設定はどこで出来る?
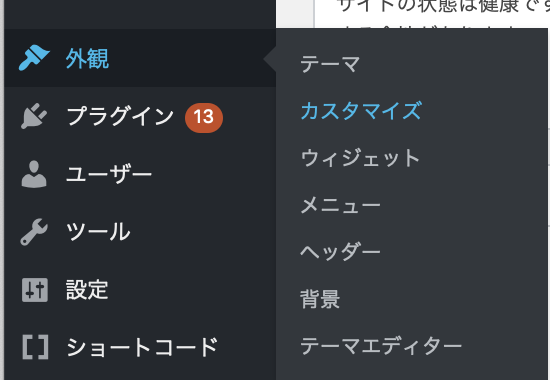
まずはワードプレス の管理画面の外観→カスタマイズを選択してください。
外観→カスタマイズを選択していただくと、オプションカラーという項目が出てきますのでそこを選択してください。
オプションカラーを選択していただくと次は検索フォームという項目が出てきますので選択してください。
それではカスタマイズ(設定)していきましょう
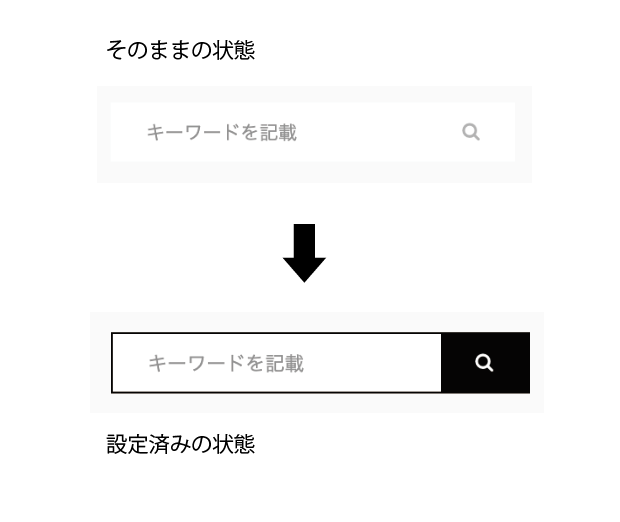
それでは設定をしていきましょう、初期の場合は上記の上のようにレイアウトが真っ白で違和感があると思います。このレイアウトを下のように見栄えを良くしていきましょう。
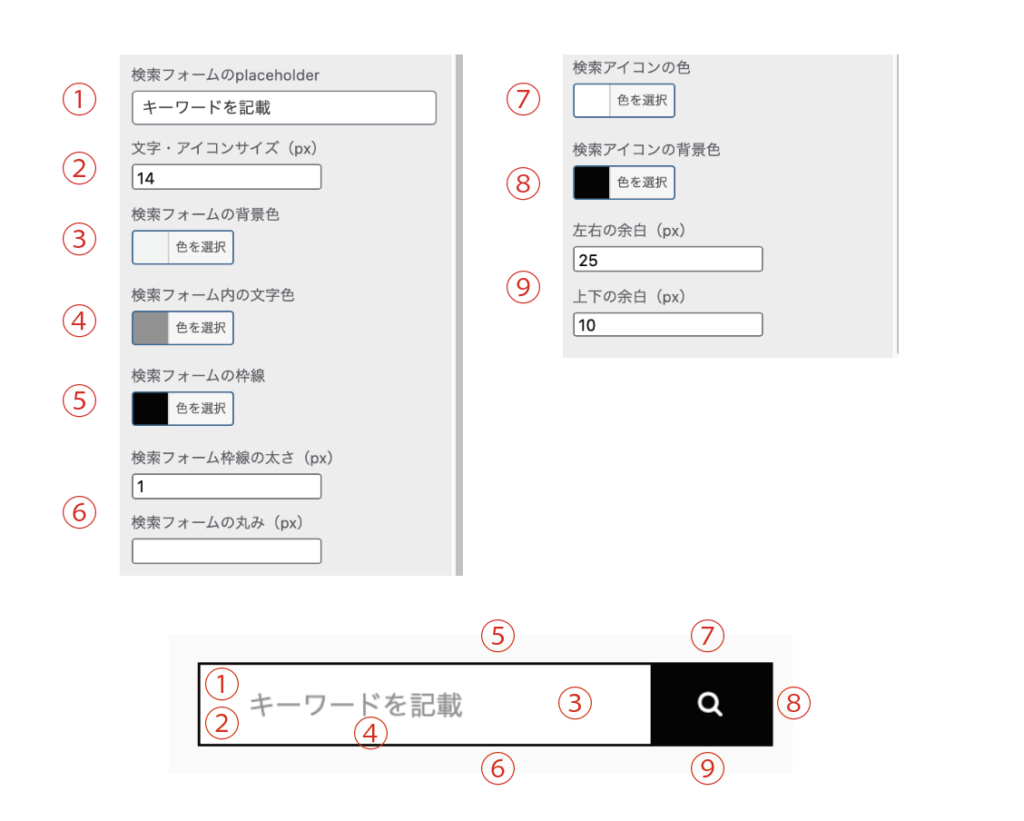
① 検索フォーム内に書かれている文言を決めてください。
基本はキーワードを記載してくださいと打ち込んでいればいれば問題ないと思います。
②検索フォーム内の文字の大きさを設定できます。
初期設定のままで問題ないと思います。
③検索フォームの背景色を設定します。
白色でいいと思いますがあくまでご本人の好きな色で決めてください。
④検索フォーム内の文字の色を設定
あまり主張が強すぎずグレーで問題ないと思います。
⑤検索フォームの枠線の色を設定
ご本人の判断で色を決めてください。
⑥検索フォームの枠線の太さ/検索フォーム全体の丸みの設定
ご本人の判断で色を決めてください。
⑦検索アイコンの色の設定
しっかり認識できるように設定しましょう。
⑧検索アイコンの背景色の設定
ご本人の判断で色を決めてください。
⑨検索アイコンの背景の範囲の設定
クリックする場所の範囲をどれだけとるかの設定になります。
ここまでの設定が出来ましたら検索フォームが出来上がります。
確認する部分は多くありますが実際に設定する箇所は限られるので簡単に変更できます。
サイトに合わせた色設定をしてみてください。
完成
これが完成系の検索フォームになります。
皆さんのオリジナルのフォームを設定してみてください。
ご購読いただき検索フォームを配置して頂けたらと思います。