こんにちわNAOです。
今回はワードプレスのサイドバーにTwitterのタイムラインの表示方法を紹介していきます。
TwitterはいまだにSNSの中でもアピール効果は絶大です、ワードプレスブログ側からもご自身の宣伝効果がありフォロワーやPVを増やす方法としても効果があるので、是非Twitterを上手く活用して成果を出していきましょう。
それではサイドバーにTwitterのタイムラインを表示していきましょう。
Twitterのパブリッシュサイトから埋め込み用のHTMLコードを取得
初めにやるべきことはTwitterが運営するTwitter publishというサイトからサイドバーに埋め込む為のHTMLコードを取得することです。
Twitter publishにアクセスして頂くと、下記の画面が表示されます
STEP1
下記にご自身のTwitterプロフィールページののURL(Twitterアカウント)をコピペ(入力)して下さい。
STEP2
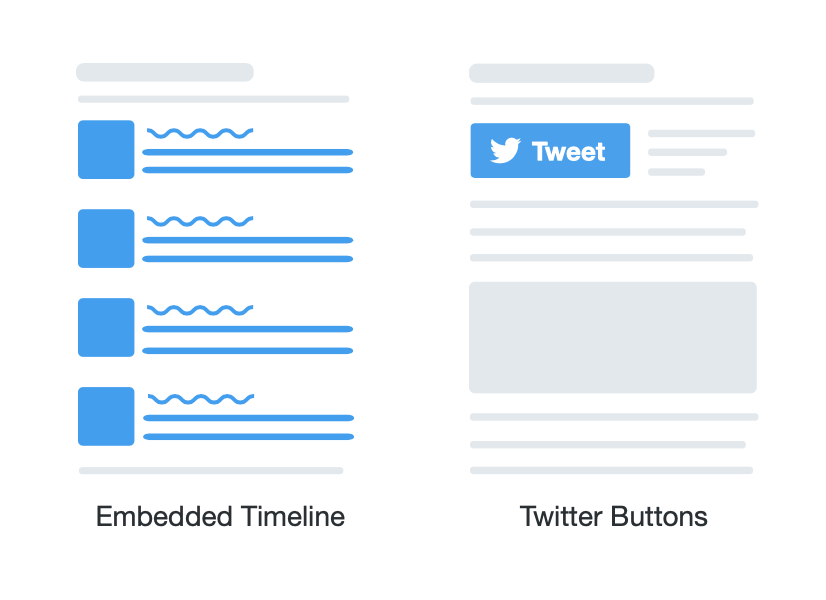
次にTwitterのタイムライン(左)とTwitterのボタン(右)のどちらを表示するか選択する画面が出てきますので今回はタイムラインの左を選択してください。
STEP3
ここまで来ますとワードプレスに入力するHTMLコードが表示されます。
タイムラインの表示の長さの調整(要チェック)
その前にやっておく事があります。
それはタイムラインの表示の長さを指定するになります。
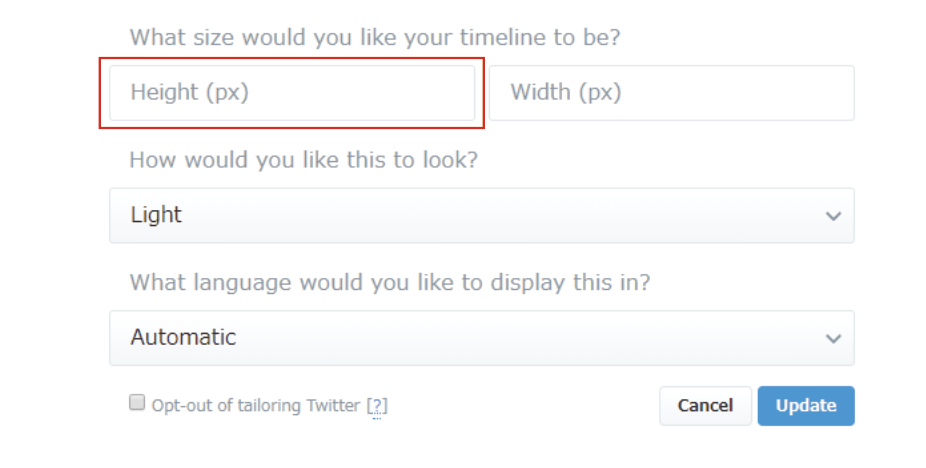
これをしておかないとツイートが全部下に表示されっぱなしになりページのレイアウトが崩れてしまいます。その長さの指定をするのがset customaization optionsをクリックするとサイズの調整画面が出てきます。
サイズ、背景色、言語の順にカスタマイズが出来ますがまずはタイムラインの長さの指定が重要です。
私のTwitterタイムラインの長さは500px。
最後に「Update」をクリックしてください。
長さを調節をした後のコードをコピーしておきます。
ワードプレス にHTMLコードを入力してタイムラインを表示させよう
表示の長さの調節も出来ましたら、ワードプレスにコピーしたHTMLコードを入力していきます。
STEP1
ワードプレス管理画面→外観→ウィジェットを選択します。
STEP2
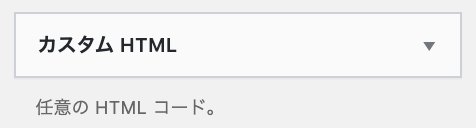
ウィジェットの利用できるウィジェットからサイドバーにHTMLを登録できるカスタムHTMLを移動します。
STEP3
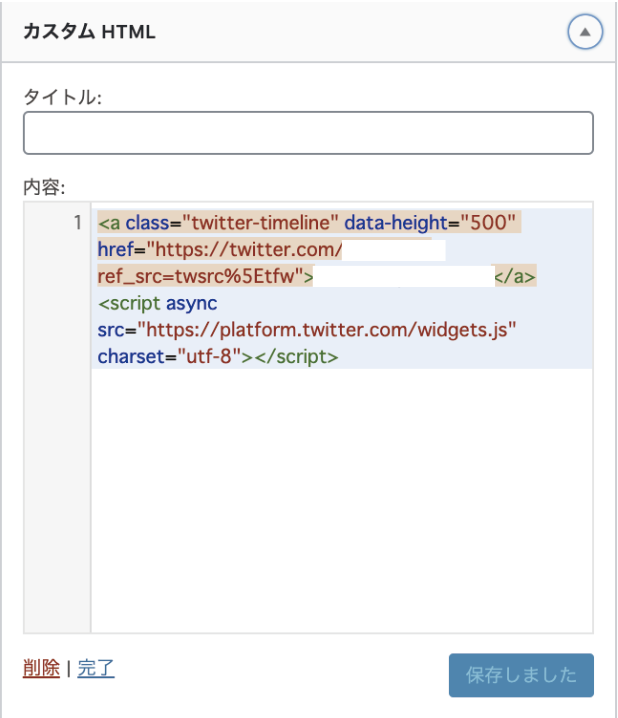
それではコピーしているHTMLコードを入力して保存してください。
これで完了しました。
無事に表示することができました。