今回はSafariとChromeのブラウザでコードの確認方法を紹介します。
webデザインのブラウザ上でのコード確認は結構必要ですよね。
特に学習段階などでのチェックやブラウザ上コードがでちゃんと表示されているかの
チェックには大事な作業になります。
Safariのコード確認方法
Safariでコードを確認する方法を紹介していきます。
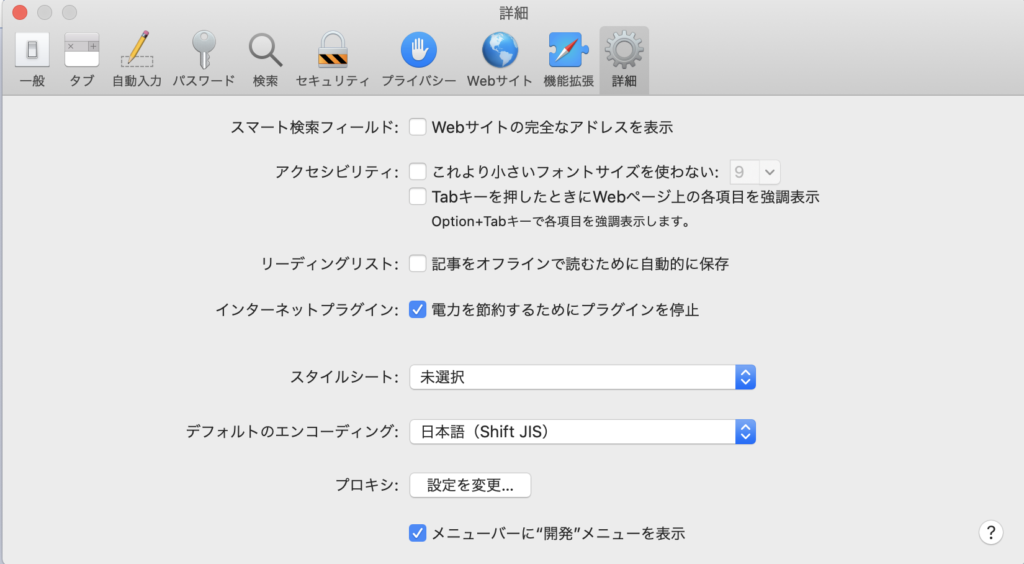
STEP1
Safariの環境設定詳細からメニューバーに開発メニューを表示をクリック
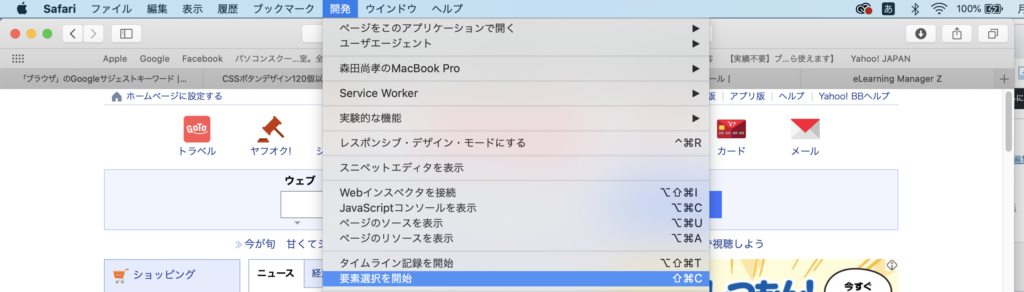
STEP2
TOPバーに開発が出てきましたのでクリックして要素選択を開始をクリック
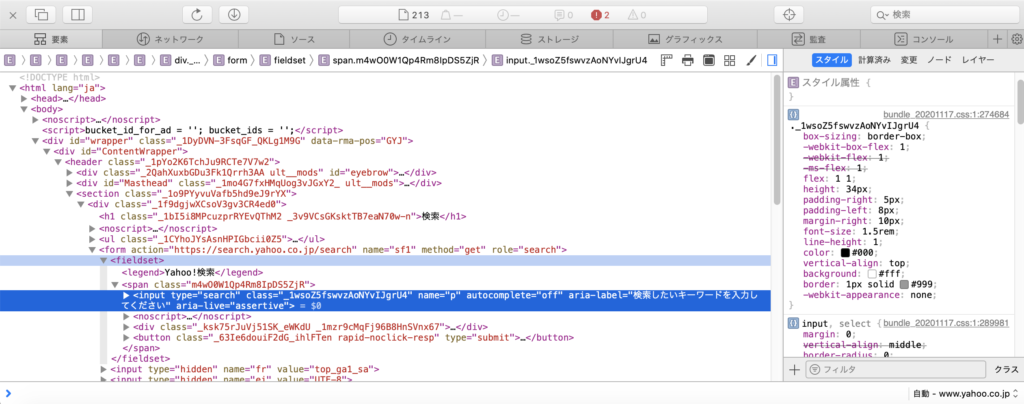
STEP3
要素選択をするとページの各場所を選択してその箇所のコードを表示できます、右にスタイル「CSS」が表示されます
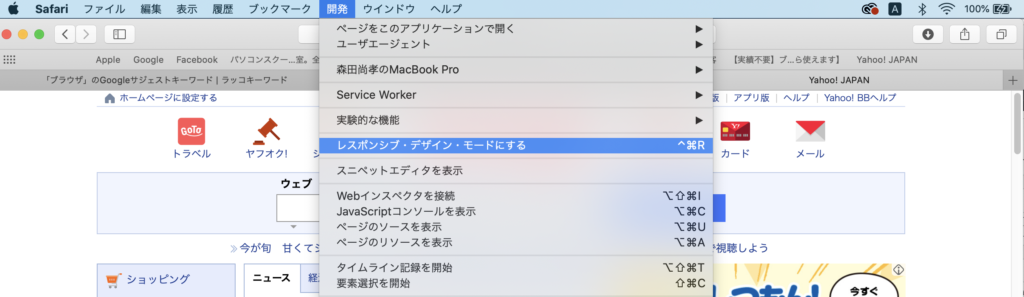
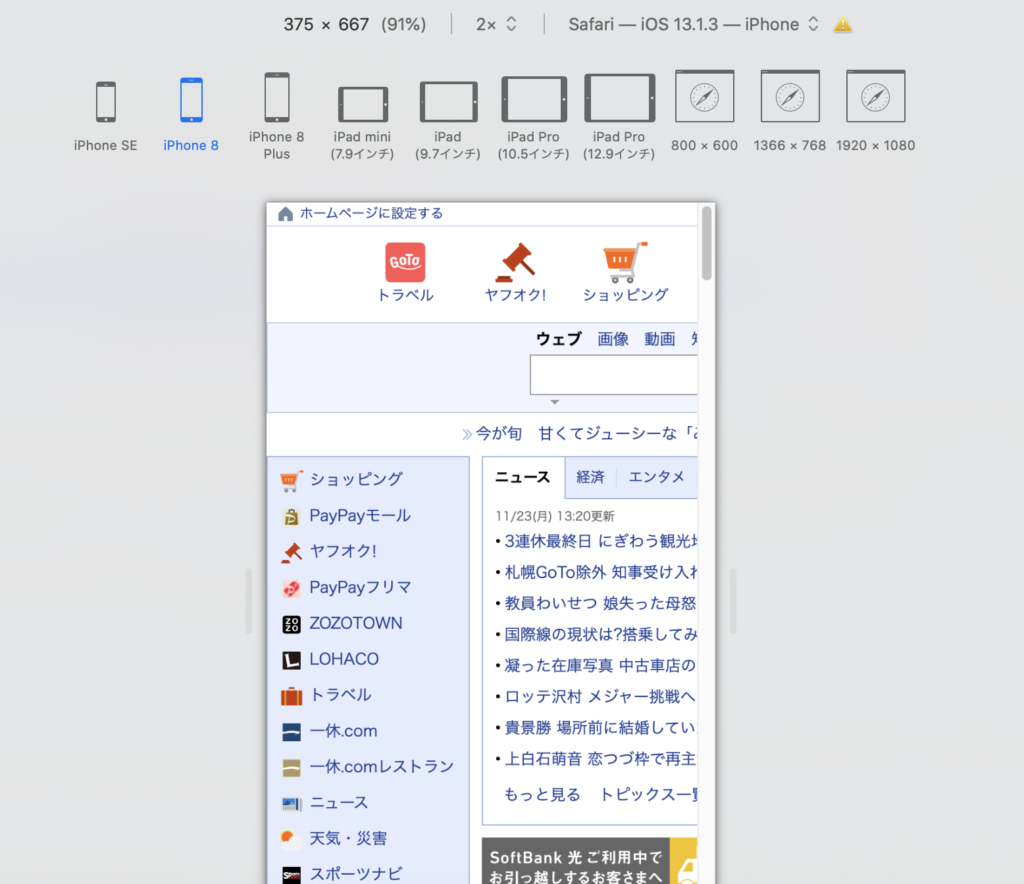
POINT
レスポンシブモードでタブレット、スマホサイズの確認をすることが出来ますのでやってみてください。
Chromeのコード確認方法
それでは次はChromeの確認方法になります。
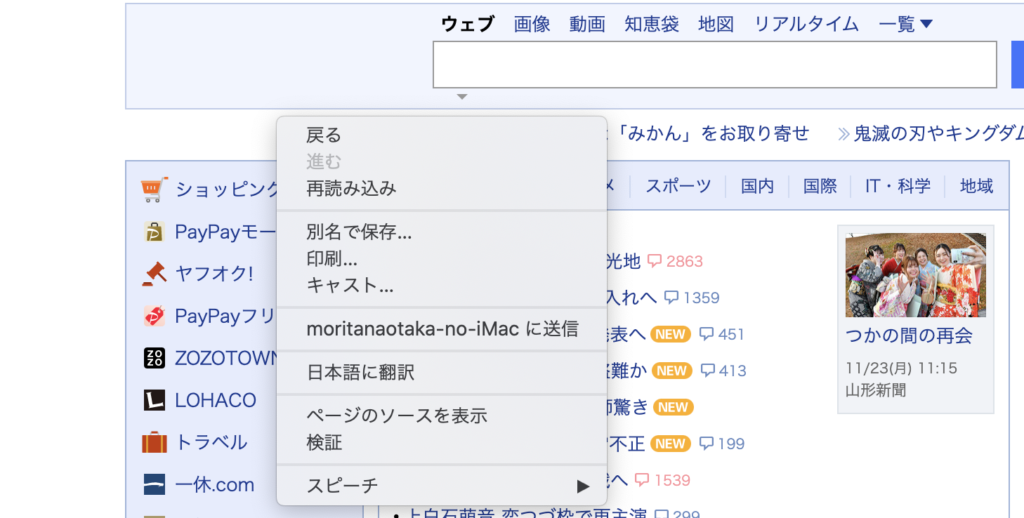
POINT
Chromeでコードを検索する場合は右クリックで検証を選択してください、ページ全体のコードを見るだけの場合はページのソースを表示を選択してください
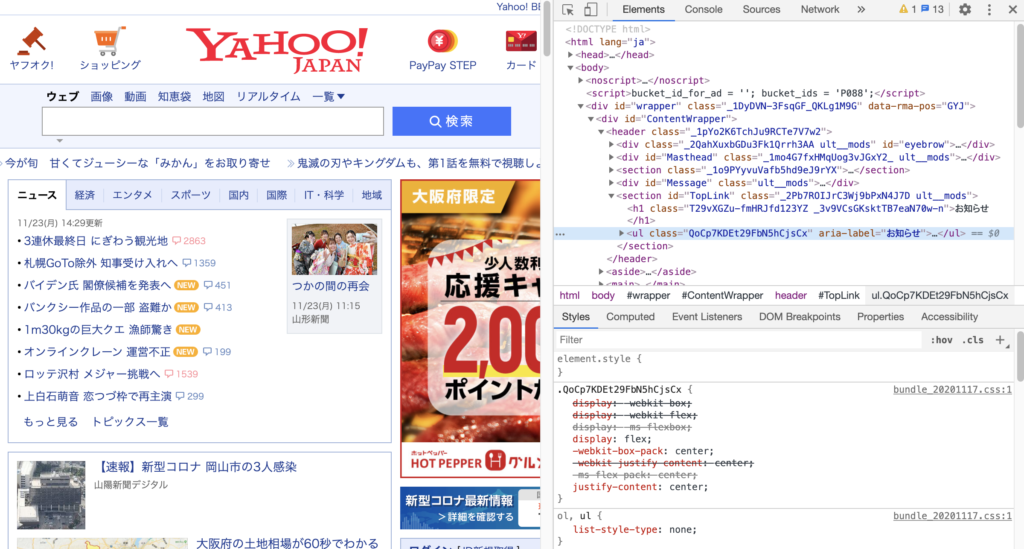
POINT
検証を選択するとページの各場所を選択してその箇所のコードを表示できます、右上にコード(HTMLなど)右下にスタイル「CSS」が表示されます
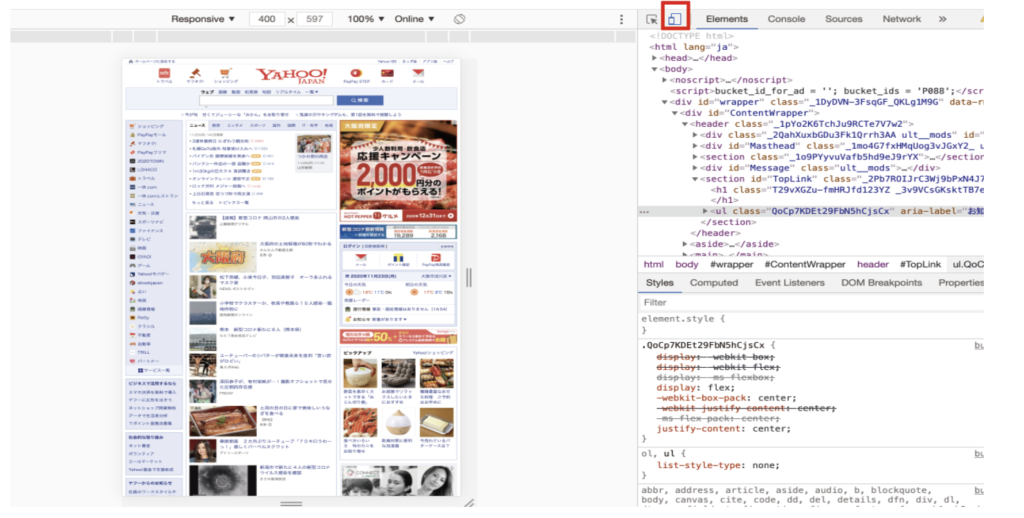
POINT
タブレット、スマホサイズ(レスポンシブサイズ)の確認をすることが出来ますのでやってみてください。今回はスマホのマークがありますのでそちらをクリックしてください
まとめ
今回はよく使うSafariとChromeのブラウザで自分の作成したページのコード などの確認をするための方法を紹介させていただきました。
ドリームウィーバーでのブラウザ確認でブラウザに飛んでからの話しでした。
勉強仕立ての方などは上手く利用して見てください。
ありがとうございました。