こんにちはNAOです。
今回はお問い合わせフォームやアンケートフォームを作る時や顧客に選択してもらうときに必要なチェックボックスフォームのオリジナルの作り方を紹介したいと思います。
いろんなアンケート情報などの取得のため選択式のお問い合わせフォームなどが多岐にわたっていますのでその一部の作り方を理解すると様々なチェックボックスフォームが作成できるようになります。
【まずはlabelで囲んで基本のコードを書いてみます】
|
1 2 3 |
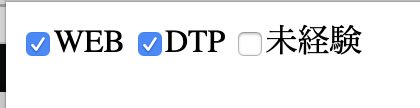
<label><input type="checkbox">WEB</label> <label><input type="checkbox">DTP</label> <label><input type="checkbox">未経験</label> |
このコードですと下記のように複数選択ができる仕様になります。ですがこれだけだと説明がないので何を選択なのかわかりませんので見出しも加えておきましょう。
【チェックボックスをグループ化するfieldsetを書いてみます】
チェックボックスの部品をグループ化するタグのfieldsetで囲んでいきます。説明書きはlegendタグで書いておきます。CSSでは設定していないのでここから簡単な調整はしてみてください。※複数選択の場合はこのままでいいですが一つのみの場合はコードが変わってきますので書き換えていきます。
|
1 2 3 4 5 6 |
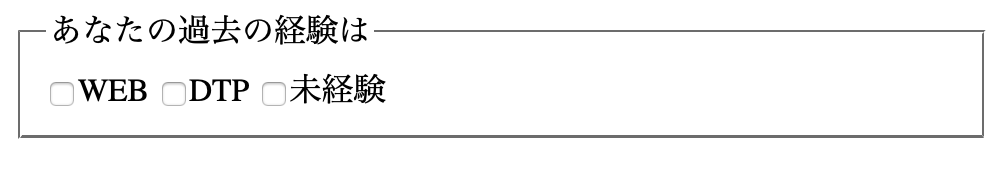
<fieldset> <legend>あなたの過去の経験は</legend> <label><input type="checkbox">WEB</label> <label><input type="checkbox">DTP</label> <label><input type="checkbox">未経験</label> </fieldset> |
【チェックボックスを一つしか選択できないように変更します】
題名はあなたのやってみたいものを1つ選択に書き換えておきましょう。1つだけチェックですのでcheckboxをradioに書き換えていきますがそれだけでは複数選択のままですのでname属性studyを追記しておきます。
|
1 2 3 4 5 6 |
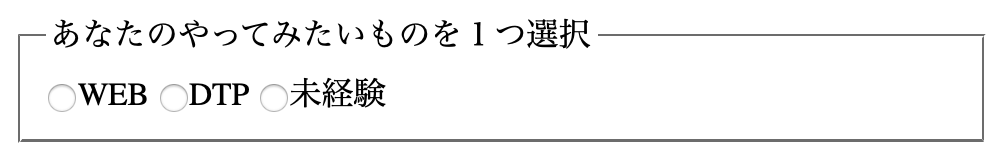
<fieldset> <legend>あなたのやってみたいものを1つ選択</legend> <label><input type="radio" name="study">WEB</label> <label><input type="radio" name="study">DTP</label> <label><input type="radio" name="study">未経験</label> </fieldset> |
このようにチェックボックスを理解しているとどんなアンケートやお問い合わせでも使えますね。皆さん頑張っていきましょう!