こんにちはNAOです。
今回はIllustratorで出来たら便利だなシリーズとして世の中にある画像をパス化して編集できる方法を紹介したいと思います。※商用利用などのルールの確認は必要ですが覚えておくとデザインの際に便利な事もありますので覚えておいてください。
まずイラスト画像をパス化していこう
今回はフリーで使用可能なイラストを準備しましたのでこちらをパス化していきましょう。
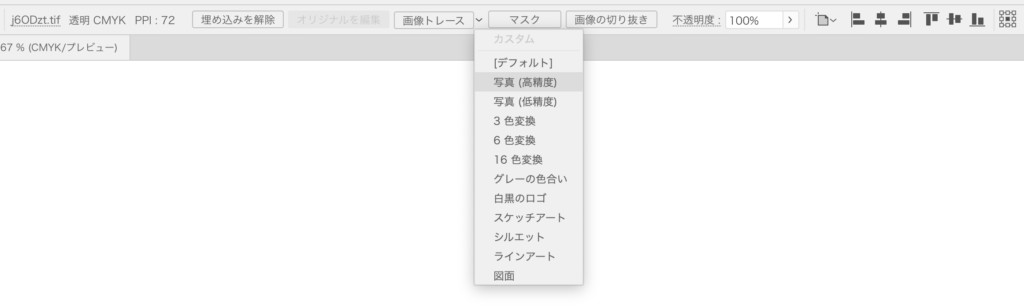
画像を選択した状態でIllustratorツールバーの画像トレースの横の🔻マークをクリックして写真高精度をクリックするとパス化が実行されます。
ただこの段階ではまだパスをさわれない状態ですので写真高精度をクリックした後にする事は拡張ボタンを押してパス化が完成します。
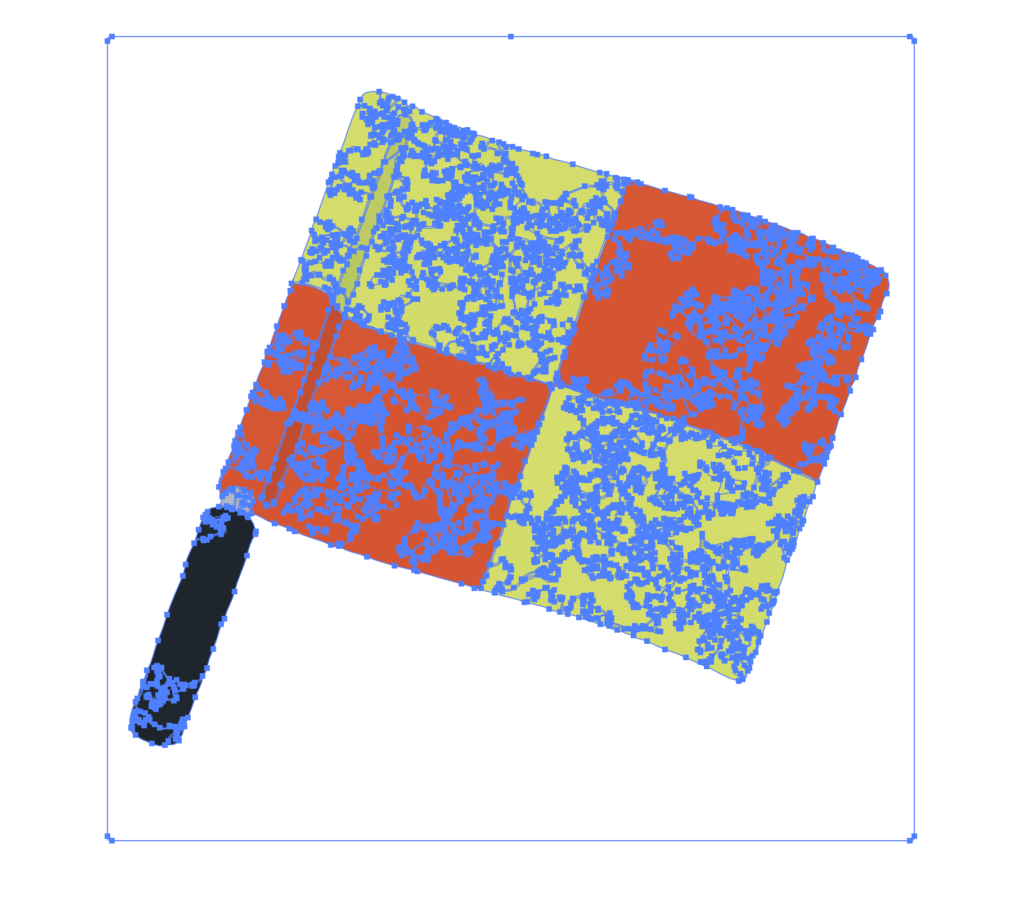
パス化が出来ましたがこのような状態です。使いづらさはあると思いますがパスとして編集可能なデータになっています。
まずダイレクトツールで四角の外枠が邪魔ですので削除しておきましょう。そうすると触りやすくなります。その後にグループ化を解除するかダイレクトで編集するなどご自分がどうしたいかで判断してみて下さい。
実物画像もパス化してみよう
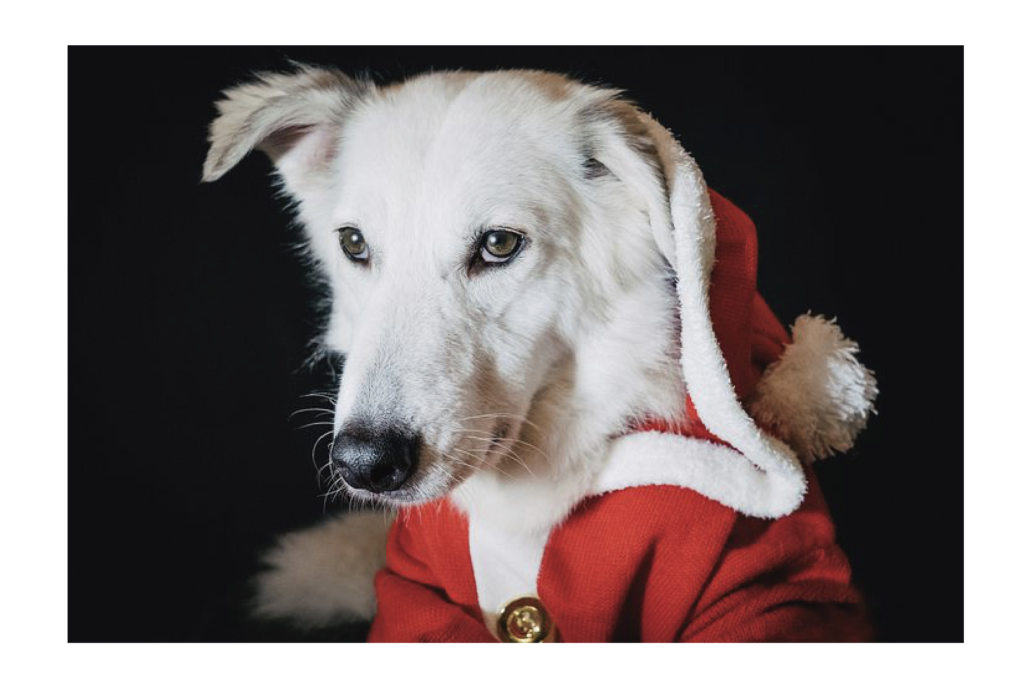
次は実物画像をパス化するとイラスト調に出来るのでとてもお洒落になりますよ。これは自分で撮影などしたもので使用するのがいいかなと思います。ネットのものは色々ルールが厳しいのでその際は確認してから使用して下さい。それではやっていきましょう。
上記の写真をイラスト調にしたらどれくらいかっこいいか確認のために先ほどと同じ作業をして下さい。実物の場合は編集するよりイラスト調に見せるということを主として紹介しています。
ツールバーの画像トレース→画像高精度をクリック→拡張は編集する場合のみクリックでOKで確認してみて下さい。どうでしょうかこれイラストになっています。かっこいいですよね。
最適な使用法は単調なシルエット画像で使用するのがベスト
実際はパスが複雑だとパス化にしても使いづらいという問題がありますのでパスが複雑ではない黒白のシルエット画像を使うとパス化して編集しやすいです。
どういう画像をパス化するのが良いのかそれはこういうシルエット系の画像になります。
同じようにツールバーの画像トレース→画像高精度をクリック→拡張をクリックでOKですので確認してみて下さい。
忘れずにダイレクトツールで四角の外枠が邪魔ですので削除しておきましょう。そうすると触りやすくなります。その後にグループ化を解除するかダイレクトで編集するなどご自分がどうしたいかで判断してみて下さい。ありがとうございました。