今回はブログなどでも使う事が結構ある表のプラグイン「TablePress」を紹介します。
実際に初期に入っている表(テーブル)を作成すると色が真っ白で区別がつけづらくて
あまり表としては使いづらい事がありました。
これから紹介するTablePressはそういうメリハリのない表から見やすい表に変えることが出来ます。
TablePressの導入
TablePress(テーブルプレス)は、ワードプレスのプラグインで、表を見やすく作成する事が出来ます。
TablePressのインストール
それではワードプレスの管理画面からプラグイン→新規追加→TablePressを追加していきます。
インストール数も多く更新もこまめにされているので安心して使用できます。
有効化まで出来ましたらワードプレス管理画面に出てきます。
表(テーブル)の新規作成
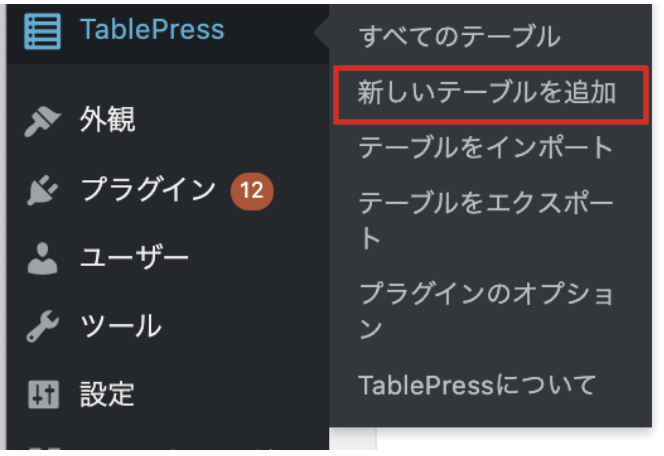
次の工程は新しいテーブルを追加を選択してください。
管理画面→TablePress→新しいテーブルの追加
① テーブルの名前を入れてください。
テーブルリストにその名前が表示されます。
② テーブルの説明を入れる
省略できますので入れなくても大丈夫です。
③ 行数と列数を決めてください。
そこまで設定が出来ましたらテーブルを追加をしてください。
無事に表の基礎が出来ました。
ショートコードでも表を追加出来ますのでご参考に。
次に表の内容を下記に記載してください。
ショートコードをコピーして、記事の挿入したい場所に貼り付けてください。
プラグインで簡単にできる表が簡単にできました。
| キーワード | 検索回数 | インプレッション数 | クリック数 | 表示順位 |
|---|---|---|---|---|
| DTP 転職 | 00000 | 00000 | 00000 | 00000 |
| Illustrator アートボード | 00000 | 00000 | 00000 | 00000 |
| DTP スクール | 00000 | 00000 | 00000 | 00000 |
| WEB スクール | 00000 | 00000 | 00000 | 00000 |
簡単に設定を説明
表を作るにあたって最終的な詳細の設定があります。
少し補足していきたいと思います。
テーブルの操作ではリンクの挿入、画像の挿入、高度なエディターなどをチェックしてから変更したいところのセルをクリックしたら変更できます。
上記の設定に合わせていただけたらいいと思います。
ブログなどで使用する表はそこまで複雑では逆に見る人に優しくないのでシンプルに仕上げるのも大事です。
今回は簡単に表(テーブル)を追加できるプラグインを紹介させていただきました。