こんにちはNAOです。
今回はワードプレスを始めたての方が何気にスルーしてしますポイント、
下線と背景色で文字の強調をして相手に伝えやすくする紹介をしていきます。 ![]()
目次
TinyMCE Advancedプラグインをインストール
下線と背景色を使用するにはまずワードプレスに新エディターから急エディターに戻す
TinyMCE Advancedをインストールしてクラシックエディターにしましょう。
プラグイン新規追加→TinyMCE Advancedインストール→有効→設定の順序で
進めてくださいね。
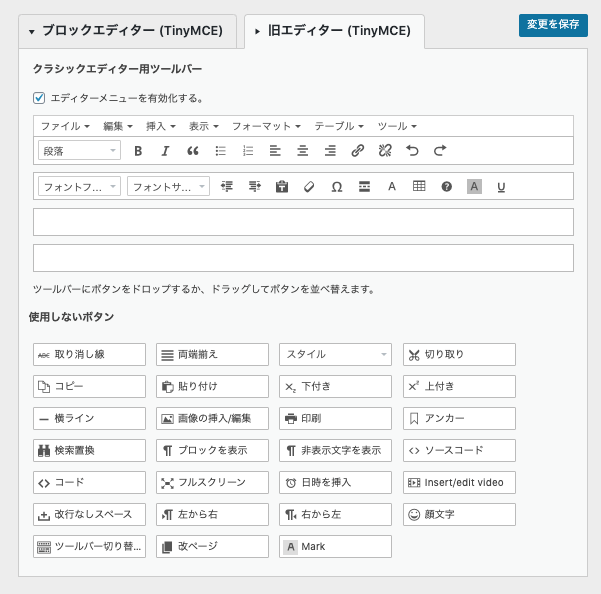
設定の画面から旧エディターを選択してエディターのレイアウトが出てきますので、
下に使用しないボタンが複数あります。
そこにある下線、背景色がありますのでツールバーに移動することで変更を保存をすます。
そこまでの設定ができますと下記の画像のようにレイアウトがクラシックバージョンになり、
ボタンも増えていますので使いたいところで使用してみてください。
下線、背景色を入れてみよう
それでは下線を入れてみました。
基本的に下線は文字の色と同じ色になります。
次に背景色を入れてみました。
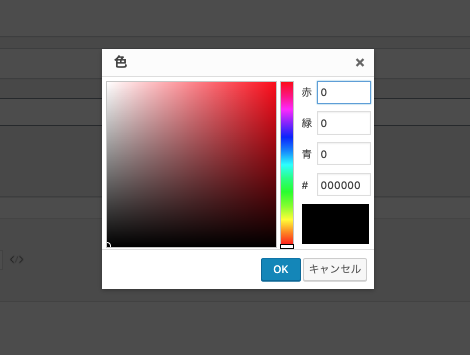
背景色はカスタマイズが存在しますので下記のようにwebカラーチャートでも
いいですし、オリジナルで色をカスタマイズしてみてください。
背景色ボタンの右をクリックすると色を選べますので、そこのカスタマイズを押すと
下記の画面が出てきます。
下線、マーカー下線を入れる方法
上記のやり方だと文字と同じ色しか下線にならないですよね。
ワードプレステーマにマーカー下線がすぐ使えるようになっているものもありますが、
それでも初めにAddQuicktagに登録していつでも使えるようにする必要があります。
今回は下記のHTML(CSS込み)コードをAddQuicktagに登録して簡単に使用できるようにしましょう。
|
1 |
<span style="background: linear-gradient(transparent 60%, #FFFF99 50%);"></span> |
色の部分のコードを変更したら自分の好みの色に変えられますので試してください。
<span style="background: linear-gradient(transparent 60%, #FFFF99 50%);"></span>
オレンジの部分が色の指示になりますので、そこだけをカラーチャートから選んで入れ替えてAddQuicktagに登録してみてください。
AddQuicktagの説明は下部で説明しています。
その他にも文字を装飾プラグイン ZEBLINE
もう一段レベルを上げるプラグインがあります。
動く下線マーカー(アニメーションライン)を引くプラグイン『ZEBLINE(ゼブライン)』
このプラグインは下線がその文字が見えるとこに来たら線が出てきます。
かなりのインパクトがありますので是非導入してみてください。
ZEBLINEプラグインの導入方法
まずはZEBLINEプラグインはどうやってインストールするのかになりますが、
このプラグインは有料(3,000円)のプラグインになります。
1,購入はこちらから購入
2,会員登録をして購入から支払いをします。
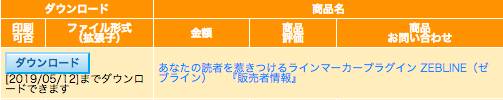
3,注文確認からZEBLINEをダウンロードボタンを押しパソコンに保存してください。
4,それではワードプレスにインストールします。
上部にプラグインのアップロードがありますのでクリックしてください。
下記の表記が出てきますのでZIPファイルを選択して今すぐインストールで無事にインストール完了!
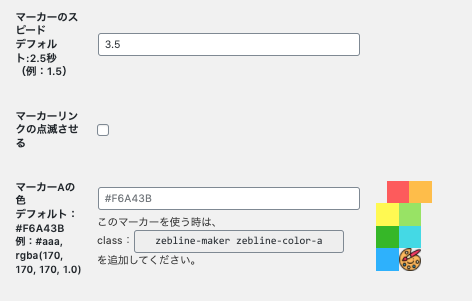
ZEBLINEの設定
マーカーのスピード 3.5がベストなスピードになります。
マーカー色 オリジナルでwebカラーチャートから選択してもいいと思います。
マーカー色はA,B,Cと3つまで設定することができます。
ZEBLINEのHTML入力タグ
しかしこのマーカー下線を使用するにはHTMLが必要になります。
普通文字の入力タグ
|
1 |
<span class="zebline-maker zebline-color-a">普通文字:マカーラインAの入力タグです。ここにマーカーを引きたい文字を入力します。</span> |
太文字の入力タグ
|
1 |
<strong class="zebline-maker zebline-color-a">太文字:マカーラインAの入力タグです。ここにマーカーを引きたい文字を入力します。</strong> |
そこで次のAddQuicktagプラグインをインストールすることで使用が楽チンになりますので紹介しますね。
コード自動入力プラグインAddQuicktag
『AddQuicktag』は、タグ登録ができるプラグインでます。
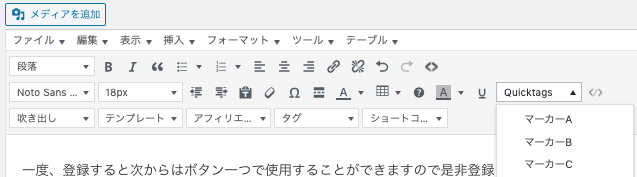
一度、登録すると次からはボタン一つで使用することができますので是非登録してください。
設定から上記のコードの開始部分と終了部分を事前に登録しておくと次回からはツールバーに出てきます。
下記のように登録したら変更を保存することをお忘れなく。
開始タグ
|
1 |
<span class="zebline-maker zebline-color-a"> |
終了タグ
|
1 |
</span> |
今回は下線、背景色などを紹介してきましたが、文字の強弱などインパクトがとてもありますので是非使用してみてください。
次回もワードプレス機能を紹介していきます。