他の方のブログを見ているとAdSenseの広告でもリンク広告のクリック率が良い、収益が上がったなど記載があり自分もリンク広告を付けたいと思いましたがリンク広告が終了したので新しくどう作るのか困りましたが何とか設置することが簡単に出来ました。

意外なほど簡単に設置することができたので、その方法をまとめてみました。
リンク広告とは
リンク広告とは、下記のように検索ページに近いキーワードを表示してくれる広告になります。
このリンク広告は2度クリックされて初めて報酬が発生します。
残念ながら1度では報酬は発生しませんのでご注意を。
・収益が上がった
・クリック率が上がった
・PV数も上がった
ポジティブな効果があるというブログをよく見ます。
ですが、
効果も様々でブログのタイプによって逆の効果をもたらすこともあるようです。
情報発信がメインのブログには効果があるようです、
アフィリエイトをメインにしているブログには逆効果だとか、
どちらにしても1度やってみるに越したことはないので試してみてください。
リンク広告を作成する方法
step
1AdSenseの広告の広告ユニットをクリックしてください。
step
2新しい広告ユニットを作成のディスプレイ広告を選択してください。
リンク広告という名前にしていますがご自由に分かりやすい名前で大丈夫です。
タイプはスクエアのままで、広告サイズはレスポンシブのままで進めてください。
ここまで出来ましたら作成ボタンを押してください。
その後に既存の広告ユニットに作成したものが出てきます。
step
3次にコード取得をクリックしてください。
step
4それではコードをコピーしてください。
次はブログの方に移動します。
今回はアフィンガー5を使用してリンク広告を配置していきます。
各テーマなどでもほぼ差はないと思います。
step
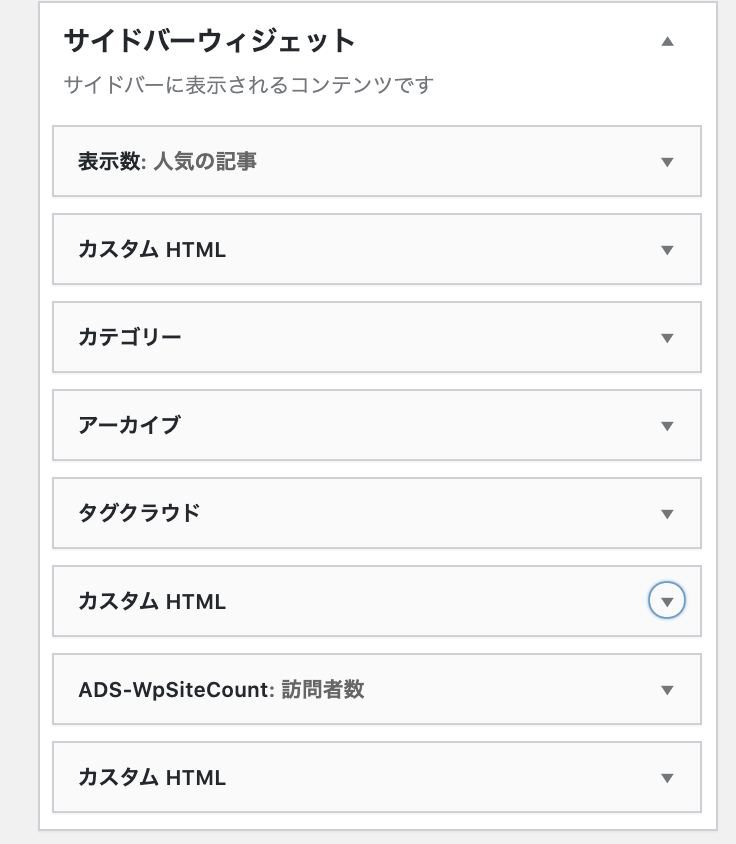
5ワードプレス→外観→ウィジェットにある配置したい場所にカスタムHTMLを移動します。
step
6そこにコピーしたコードを貼り付けて保存してください。
ここからがポイントです。
コードの7列目の
data-ad-format="auto"のautoをlinkに打ち替えてください。
これで完了です。

まとめ
これで無事に完成できました。
まずは広告の分析をしてみてください。
自分のブログページに合わない場合は通常の広告に戻すのも大事になります。