皆さんWEBデザインの勉強の仕方は個々色々だと思います。
当初、私はスクールに通いつつコードに慣れるためにひたすらテンプレートのコードを打ち込んでいました。
しかし、打ち間違いなどでテンプレ通りのページがコード間違いで表示されない事が多々ありました。そういう時に、どこが間違っているかなどがテンプレコードと比較が出来るツールの「デュフフ」が役に立ちます。
デュフフとは
デュフフとはコードを比較するツールになります。
上手くページが表示されない時にどこが間違っているのかを確認するツールですが、特に初めはどこのコードがテンプレートコードと違うのだろうと正解が分からない事が良くあります。
Dreamweaver(ドリームウィーバー)でも間違っている箇所の表示もありますが初めはどこか分からない事もありますよね。
そういう時に便利なのが、比較ツールになります。
デュフフを使う
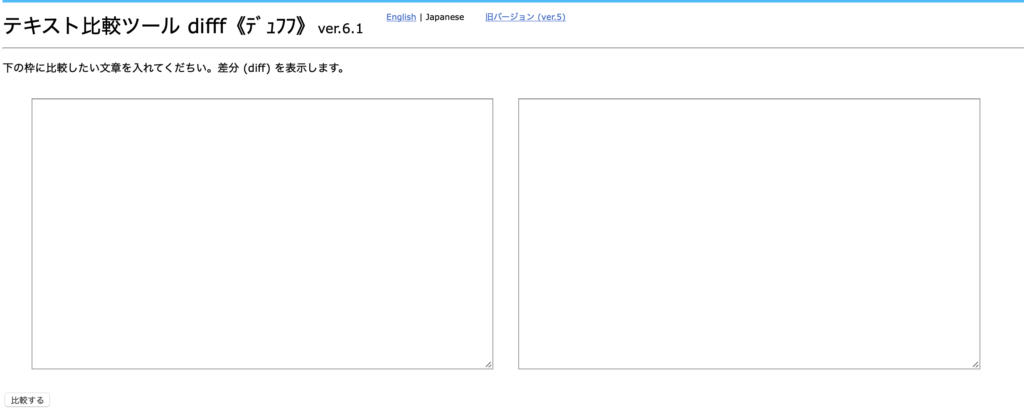
それでは使っていきます。
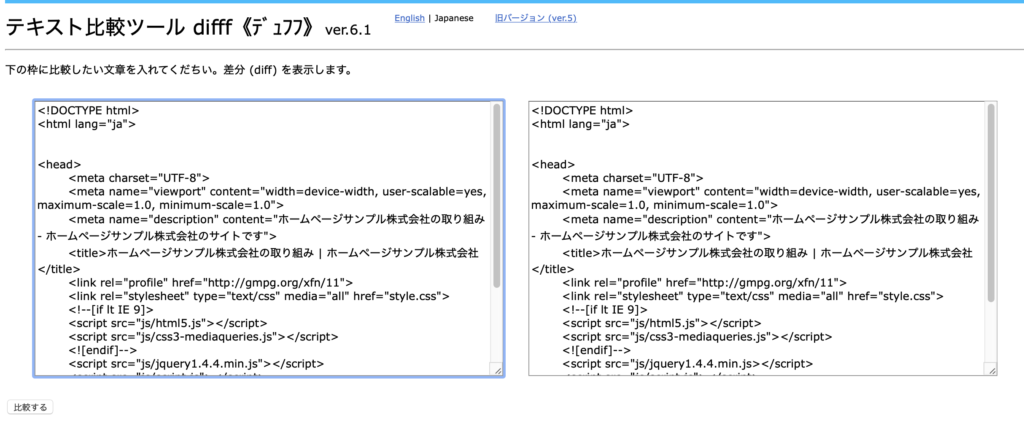
左のボックスに正解のテンプレートコードをコピペします。
そして右のボックスに自分で模写で打ち込んだコードをコピペします。
そこまで行きましたら比較するをクリックしてください。
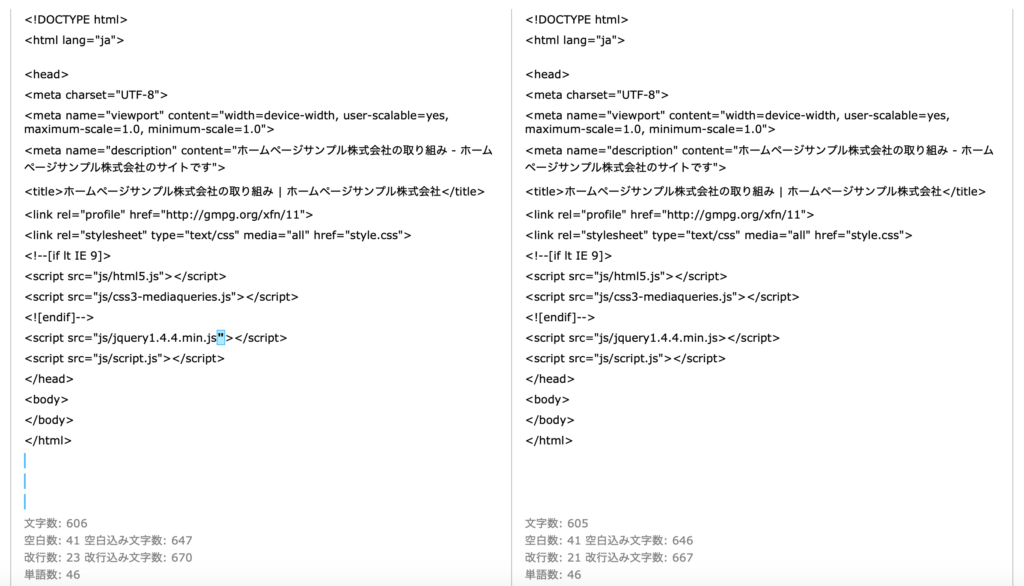
比較されたコードが表示されますので確認していきます。
半角や全角、コードの中で比較して違うところがブルーの背景になって表示されます、
そこで左の正解と何が違うのかがすぐ分かりますので便利なツールになります。
勉強はじめたての方に是非便利なツールを利用していただけたらと思います。