こんにちはNAOです。
web業界に転職したいなと思っている方、結構多いと思います。
web業界は経験さえつめて一定以上のレベルに達するとフリーランスで生きていくことも可能です。
まずはwebデザイナーとしての登竜門HTML/CSSを理解していきましょう。
HTMLとは
HTML(エイチティーエムエル)とは、Hyper Text Markup Languageの略です。
HTMLは、ページを構成するためのマークアップ言語です。
マークアップ言語とは、構造を記述していくコンピューター言語のことです。
コンピューター言語、と聞くと難しそうですが、それほど難しくはありません。
このページはこういう構造になっていますよ、ということを書くだけの言語です。
複雑な計算式やプログラミングは必要ありません。
コツさえつかんでしまえば、書き方はすぐ慣れることでしょう。
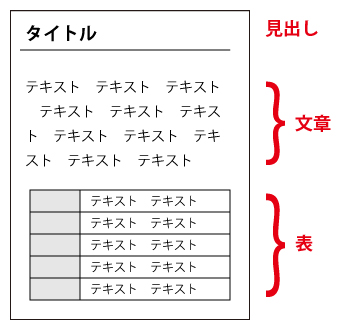
HTMLは、ページにおける文書構造、つまり、段落や見出しなどを明確に分け、 文章の意味を正確に分類、整理して記述します。
これらの構造を分かりやすくするためにHTMLでは、「ここは見出しですよ」「ここは文章ですよ」というように区別をします。
これが、HTMLが構造を記述する、ということです。
HTMLが作られてから、バージョンアップを重ね、様々に機能が追加され、デザイン(見た目)に関する記述までHTMLで行っていました。
それはそれで便利なのですが、本来、HTMLは単なる構造を記述するだけのものですから、
デザイン部分までをHTMLで担ってしまうというのは少々無理があります。
構造だけではなくデザインまでHTMLで書いてしまうと、HTMLが長くなりますし、複雑になります。
CSSの誕生
これではいけない、ということで、CSS(シーエスエス)が誕生します。
CSSについては、デザイン部分の担当と思ってください。
今までHTMLで行っていた、ページの見栄えの部分を、CSSで行うようになります。
例えば、この見出しには下線をひきたい、とか、ここの文章は赤い色の文字にしたい、といったことです。
このように装飾部分をCSSで行うことにより、HTMLとCSSの役割が明確に分かれて、シンプルな構造になりました。
HTML5について
HTML5は、HTMLバージョン4を改定した新しいバージョンのHTMLです。
W3C(World Wide Web Consortium)より2008年1月にドラフト(草案)が発表され、
2014年10月28日に正式勧告されました。
従来のHTML4を改良し、文書構造をより明確にするための要素や、
ウェブアプリケーションとしての機能やマルチメディア要素など、
新しい機能が実装されています。
現在、一般的に利用されているウェブブラウザーも
Google Chrome、Safari、Firefox、Opera、Microsoft EdgeなどではHTML5の新機能に対応しており、
Internet Explorerもバージョン9で正式に対応しました。
特にiPhoneなどのスマートフォンはウェブアプリケーションとしての
コンテンツ利用を目的としていち早くHTML5への対応を進めており、
デバイスの急速な普及に伴い、HTML5への注目度も高まっています。
HTMLの記述方法
今はアドビのDreamweaberを使用して作成を進めていきます。
ですが、練習段階ではメモ帳やテキストエディットを使用して練習をしていくのもいいと思います。
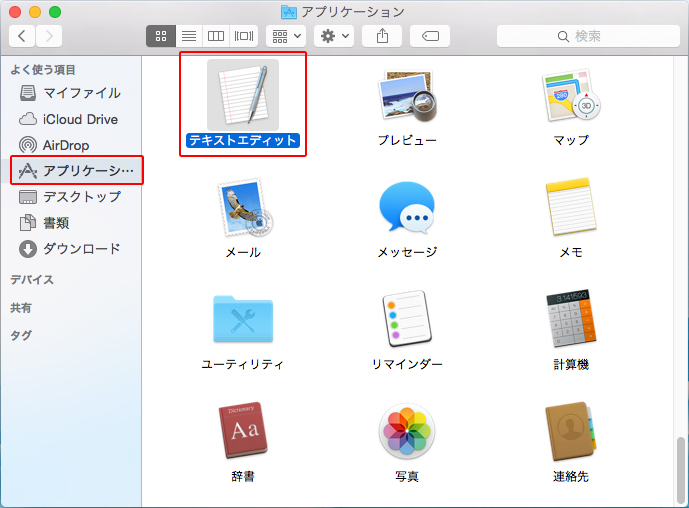
Macをご利用の場合は、[アプリケーションフォルダー]の
[テキストエディット]をダブルクリックして起動します。
Mac版テキストエディット使用時に際して
テキストエディットで「リッチテキスト]と呼ばれるファイル形式で保存する設定になっていると、
HTMLを記述しても正しくHTMLファイルとして認識されません。
下記の手順で「標準テキスト]形式でファイルが保存できるように設定を変更してから、
HTMLを記述してください。
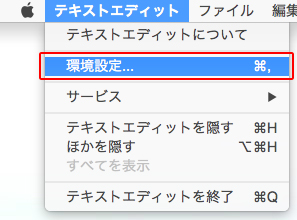
メニューバーの[テキストエディット]-[環境設定]を選択しましょう。
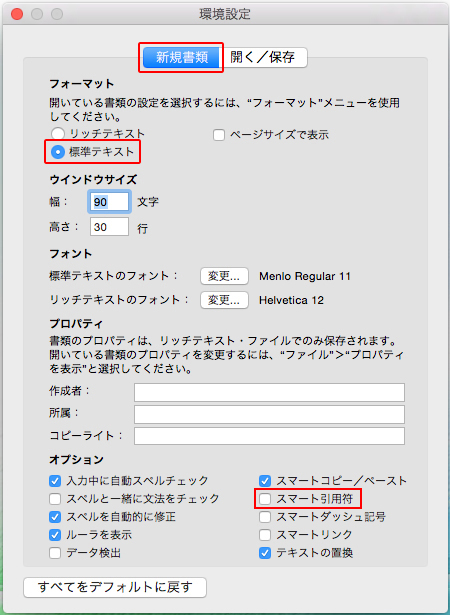
環境設定ウィンドウの[新規書類][フォーマット]で[標準テキスト]を選択します。
また、[スマート引用符]にチェックが入っていたら外しておきます。
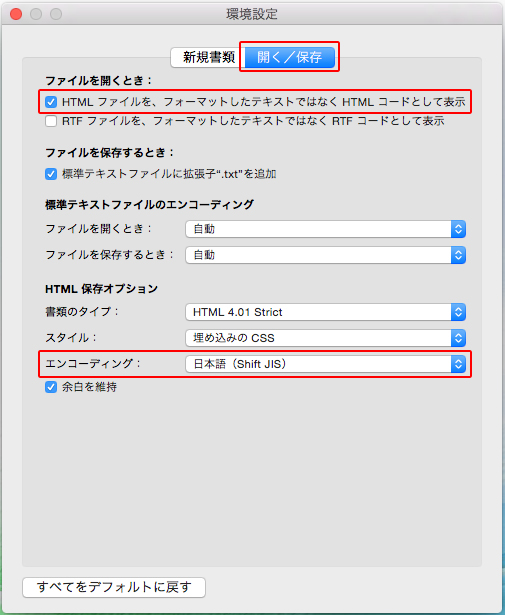
環境設定ウィンドウの[開く/保存]で
[ファイルを開くとき]に[HTMLファイルを、フォーマットしたテキストではなくHTMLコードとして表示]を選択しましょう。
[HTML保存オプション][エンコーディング]に [日本語(Shift JIS)]を選択しましょう。
メモ帳やテキストエディットを開いて、そこに以下のように記述して練習をスタートしていきましょう!
|
1 2 3 4 5 6 7 8 9 |
<html> <head> <title>2-1練習</title> </head> <body> <h1>練習日記</h1> <p>パソコンを買いました。</p> </body> </html> |
書けたら保存しましょう。
デスクトップで構いません。
[ファイル]-[名前を付けて保存]を選択します。
今回は勉強を始める前に簡単にどういうものなのか理解した上で進めていいく意味で書いています。
ありがとうございました。