こんにちはNAOです。
今回はワードプレスでブログ記事を書く時にリスト表示の前にマークを入れることによって
より飽きない文章になる事ができるプラグインがあります。



Shortcodes Ultimateプラグインとは
ブログを書いているともうワンランク上の記事、見せ方したいですよね。
その中で、文字の前にマークを入れたいけど、
デフォルトでリスト書きにすると下記のようになりますよね。
- 便利なプラグイン
- 使いにくいプラグイン
ですがShortcodes Ultimateのチェックマークを使うと
- 便利なプラグイン
- 使いにくいプラグイン
- どうでしょう?このようにチェックリストに無事変更していますね♬
Shortcodes Ultimateプラグインの使い方
それではShortcodes Ultimateの使い方を説明していきますね。
まずはプラグイン→新規追加→Shortcodes Ultimateを検索→インストールして有効化してください。
初めに今回はコードを分からなくても出来るようにビジュアルモードの「番号なしリスト」を使用した文字の前にアイコンを付けるのを前提に説明を進めます。
アイコンをつけたい文言を番号なしリストにします。
リスト状態にした文字を選択して今からの説明順に進めていってください。
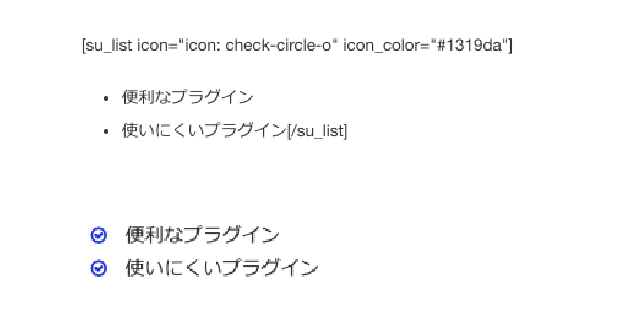
下記の画像のように画面のモードをビジュアルモードで見ると、コードに囲まれています。
画像の上はビジュアルモードで見たイメージです、コードに囲まれていますが、
実際のページで見ると下の方の画像のようにマークが入っていますのでそのように理解してください。
あまり難しく考えなくていいですよ!
それではリスト文字を選択して進めていってください。
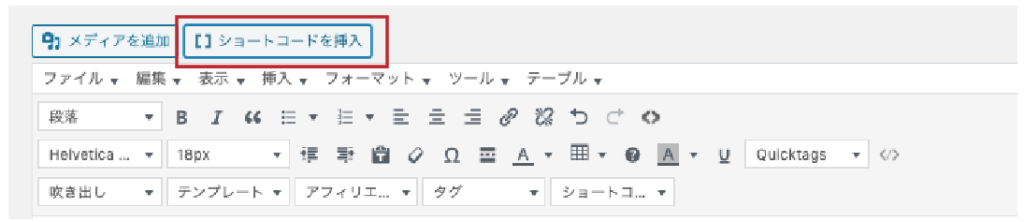
- 投稿または固定ページの編集画面で「ショートコードの挿入」ボタンをクリックします。
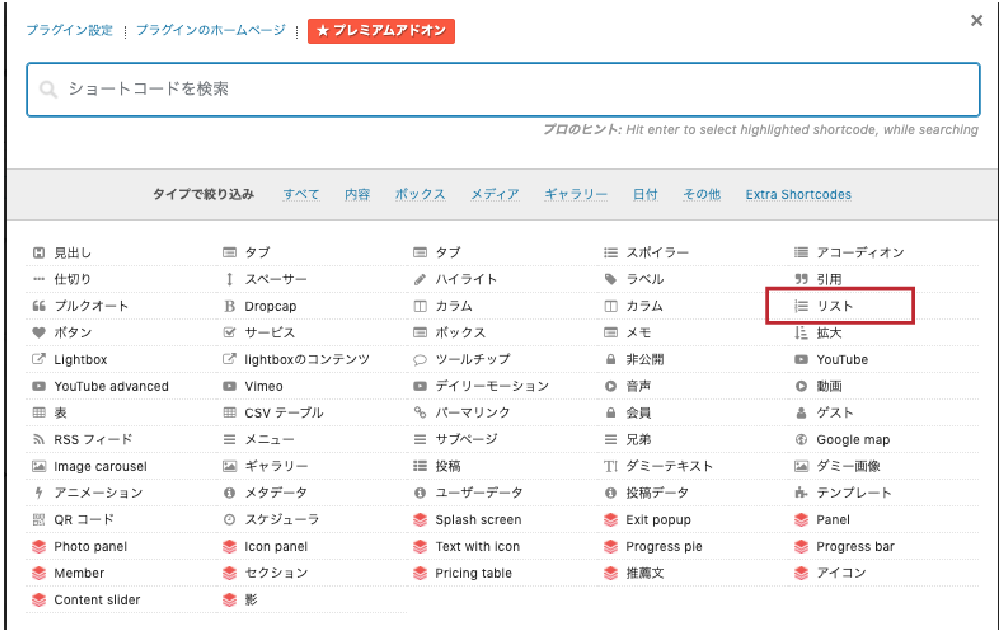
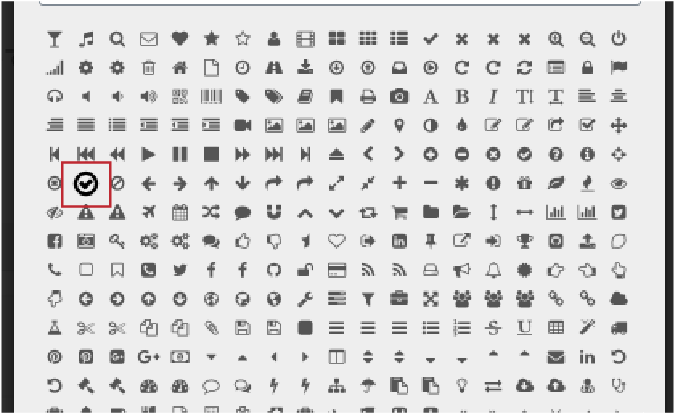
- 使いたいアイコンを選ぶために「アイコンピッカー」をクリックしてください。
- 今回はリストに使用しますので「リスト」を選択してください。
- リストの先頭に入れたい「チェックマーク」を選んで進んでいきましょう。
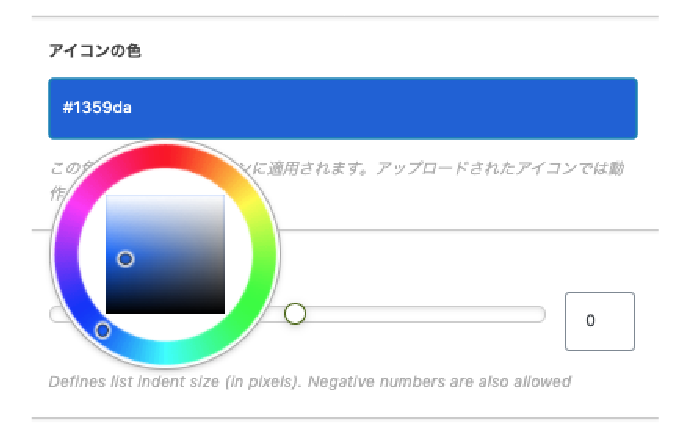
- アイコンのカラーをカラーピッカーでもカラーチャートでも選べます。
- 自分の好みの色に設定が終わり、それではショートコードを挿入してください。
- そうすると先ほどのコードに囲まれた状態になります。
- コードに囲まれた状態になっていない場合は初めのコード全てを•の前に必ず持ってくるように修正してください。
今回はコードを分からなくても簡単にマークが入れられるプラグインの方法を説明させていただきました。分からないことがありましたら、コメントでも問い合わせでもしてください。
コードに囲まれるようにだけは間違えないように進めてください。