こんにちはNAOです。
今回はjQuery初期編と題してjQueryを始めたての方に色々な簡単な所から学んでいただき、少しでも役に立つところがあれば、是非取り入れてみてください。
それでは今回は
「画像のロールオーバー」
になります。
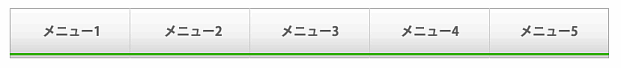
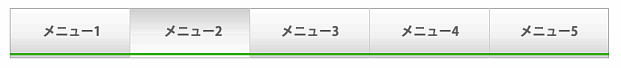
画像をロールオーバーとは?
ロールオーバーとは、画像にマウスを乗せた際、画像が他の画像に切り替わる、というものです。
ボタンをロールオーバーする手法として、jQueryを使わずにCSSだけでも実現可能です。
ただし、CSSで対応する場合は、画像ひとつずつに対して画像の設定をする必要があります。
まずはHTMLとCSSでの作成の仕方を紹介します。
|
1 2 3 4 5 6 7 |
<ul class="navi"> <li class="navi01"><a href="#">メニュー1</a></li> <li class="navi02"><a href="#">メニュー2</a></li> <li class="navi03"><a href="#">メニュー3</a></li> <li class="navi04"><a href="#">メニュー4</a></li> <li class="navi05"><a href="#">メニュー5</a></li> </ul> |
こちらで試す方は、画像はご自分のデザインに入れ替えてお試しください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
.navi li { float: left; width: 160px; height: 67px; } .navi li a { display: block; width: 160px; height: 67px; text-indent: -99999px; } .navi01 {background:url(images/img_navi01_off.gif)} .navi01:hover {background:url(images/img_navi01_on.gif)} .navi02 {background:url(images/img_navi02_off.gif)} .navi02:hover {background:url(images/img_navi02_on.gif)} .navi03 {background:url(images/img_navi03_off.gif)} .navi03:hover {background:url(images/img_navi03_on.gif)} .navi04 {background:url(images/img_navi04_off.gif)} .navi04:hover {background:url(images/img_navi04_on.gif)} .navi05 {background:url(images/img_navi05_off.gif)} .navi05:hover {background:url(images/img_navi05_on.gif)} |
HTML、CSSともにややこしく、また手間がかかっているのがわかります。
例えば、HTMLのliタグには、ひとつひとつクラスを付与しなければなりません。
また、CSS側でも、それぞれに対して、マウスオン時の画像とオフ時の画像、両方を設定しなければなりません。
これでは、ロールオーバーしたい画像が増えた際、CSSはどんどん長くなっていきます。
あまり効率的とはいえませんね。
そこで、jQueryを使って、ロールオーバーを実現していきます。
HTMLとCSSを準備する
jQueryを使用する準備として上記とは違ってHTMLは省略できていませんが、
CSSはかなり短く省略できています。
|
1 2 3 4 5 6 7 8 9 |
<div class="contents"> <ul class="navi"> <li><a href="#"><img src="images/img_navi01_off.gif" alt="メニュー1" /></a></li> <li><a href="#"><img src="images/img_navi02_off.gif" alt="メニュー2" /></a></li> <li><a href="#"><img src="images/img_navi03_off.gif" alt="メニュー3" /></a></li> <li><a href="#"><img src="images/img_navi04_off.gif" alt="メニュー4" /></a></li> <li><a href="#"><img src="images/img_navi05_off.gif" alt="メニュー5" /></a></li> </ul> </div> |
|
1 2 3 |
.navi li { float: left; } |
jQueryを記述しよう

そこでjQueryの登場ですよ🎵
ルールとして、
『マウスがオフの時は画像ファイル名の最後に「_off」が入る。オンの時には「_on」が入る。』
と決めておきます。
こうやってファイル名のルールを決めておき、そのルールにのっとって画像を準備しておくことで、jQueryでうまく扱えるようになります。
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ $("a img").hover( function(){ $(this).attr('src', $(this).attr('src').replace('_off', '_on')); }, function(){ $(this).attr('src', $(this).attr('src').replace('_on', '_off')); } ); }); |