今回は前回のアドビ イラストレーター機能で紹介したツールを少し使いながら、新しいデザインの名刺を作成していきたいと思います。
プロの方には分かってるという事ばかりだと思いますが、初めて作成しようとしている方のための解説になります。
目次
名刺をデザインしていきましょう
いつものようにアートボードに91×55㎜の長方形を作成して、文字範囲を−3㎜のガイドを作成するのもお忘れなく。
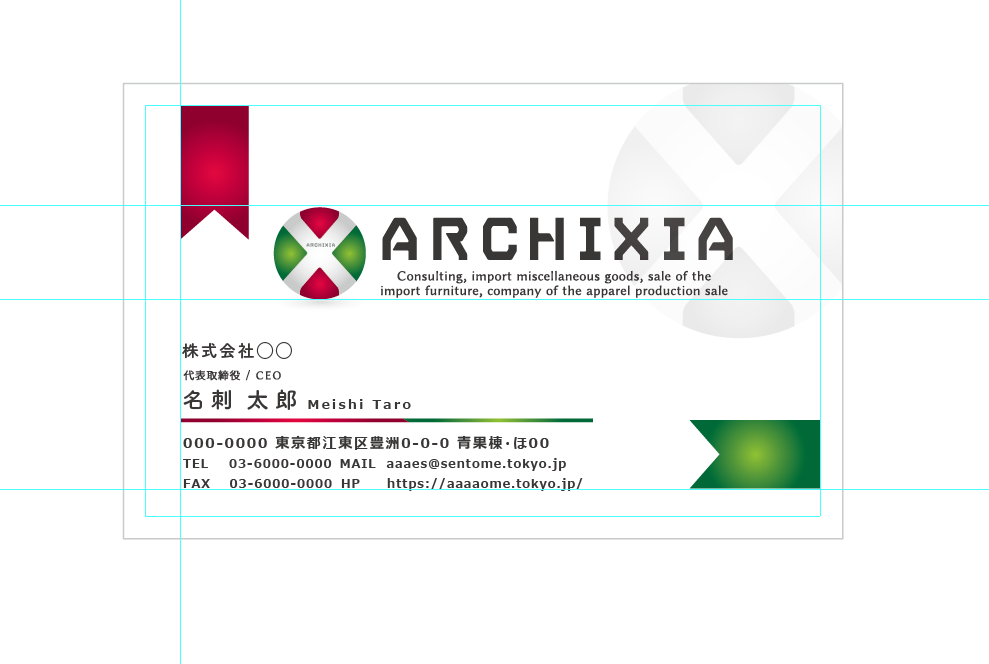
今回の仕上がりのデザインとしては下記のようなデザインにしようと思います。少しおしゃれなイメージの名刺です、IT系、アパレルなどで使用できるかなと思います。
文字ブロックごとに打ち込んでいきましょう
今回も文字をブロックごとに打ち込んでいきましょう。
そして前回とは違いラインと装飾がありますので、各パーツごとに準備していきましょう。
フラッグパーツを作っていきましょう
長方形のフラッグを2つ用意しています。ロゴと全体のカラーを統一するようにまずは2色の30×16㎜の長方形を作りましょう。前回のイラストレーター機能編で書いたパスにアンカーポイントの追加を実践してみてください。
長方形の右側中央のパスにアンカーポイントを追加しましょう。文字ツール→アンカーポイントの追加ツール→アンカーポイントを追加→ダイレクト選択で今回は完成品と同じくらい真ん中を内側に動かしてフラッグにしてみましょう。
それではこのフラッグにグラデーションを入れていきましょう。
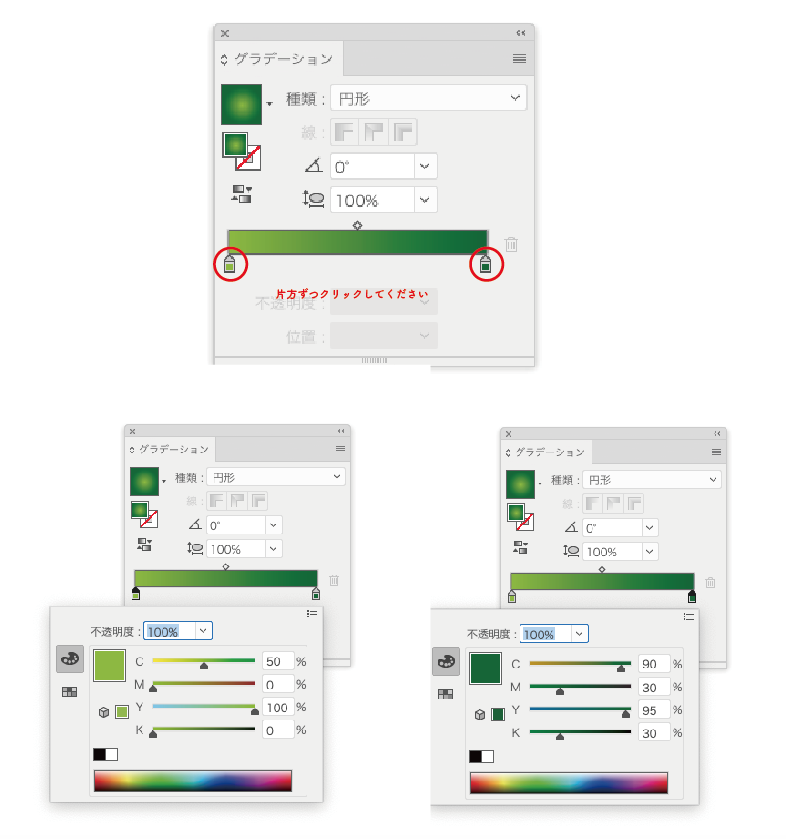
ウインドウ→グラデーションを選択→下記の画像のように使いたい色にしてからグラデーションをかけたいオブジェクトにグラデーションをかけてみてください。※片方ずつ下記の画像のカラーの数値に合わせてください。グラデーションの種類:円形
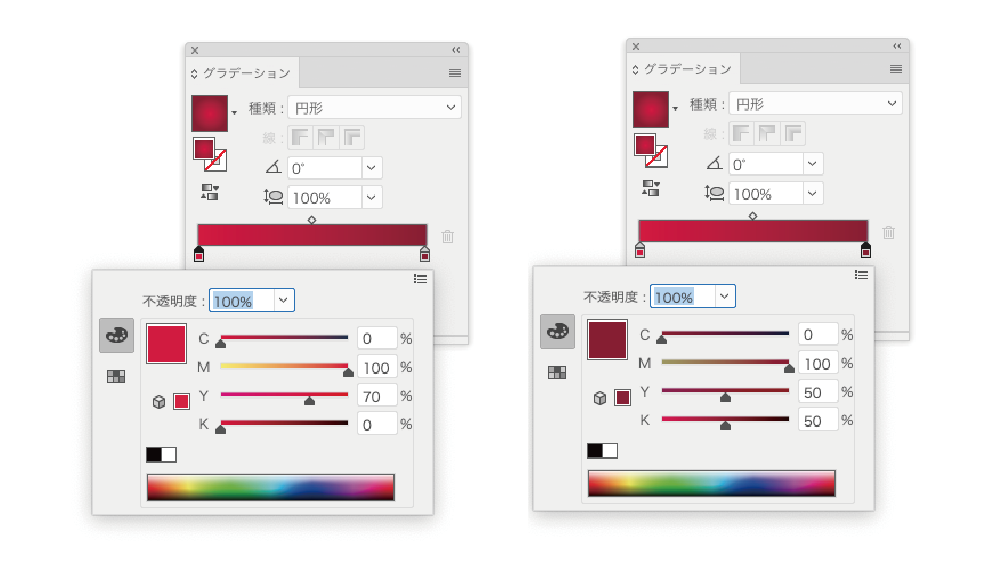
同じようにもう一つの赤ベースのグラデーションも入れていきましょう。
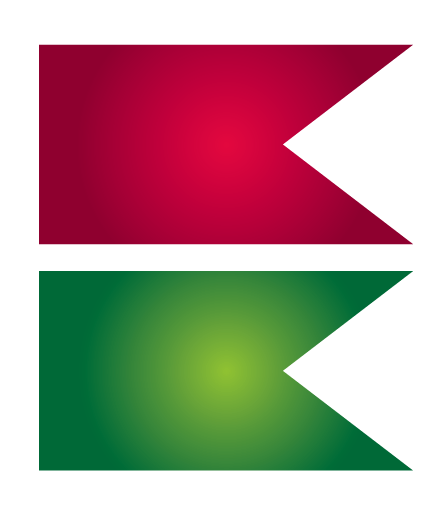
両方のフラッグにグラデーションを入れることができましたか?
下記のように準備できました。
ラインパーツを作っていきましょう
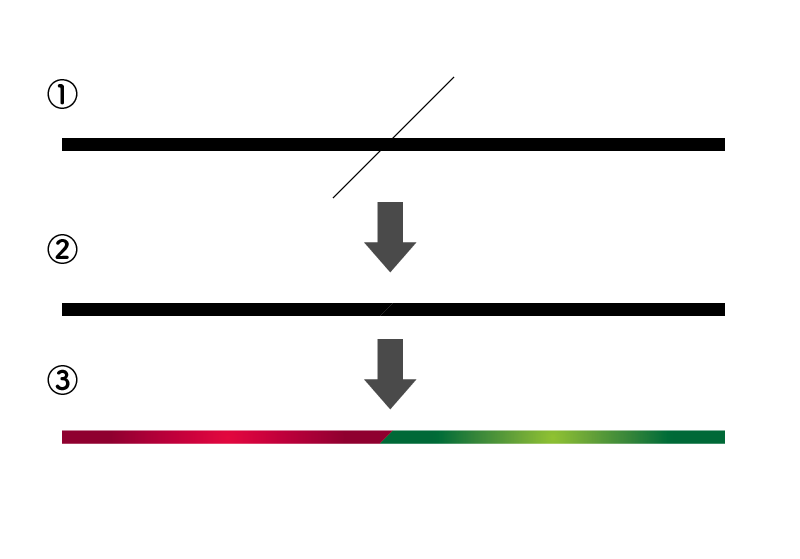
このラインに関しても前回のイラストレーター機能編で使用したパスファインダーの分割を使ってラインを分割して2食のグラデーションのラインにしてみましょう。
1, 長方形ツールでグラデがわかる程度の太さでラインを作りその上の真ん中に斜めの線ツールの線を引いてください。
2, パスのオフセット→分割でラインを分割しました。
3, ダイレクト選択ツールで各ラインにグラデーションを入れていきましょう。
※わからないときはイラストレーター機能編をご覧ください。
それではパーツができました。
名刺の背景にロゴを配置しましょう
今回は名刺の背景に使用するものを作ってみますね。
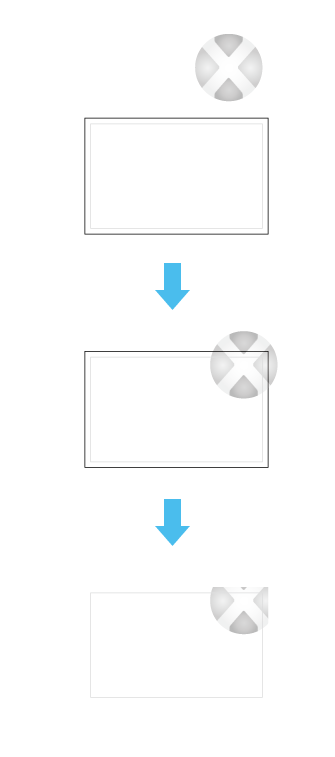
名刺の仕上がりサイズの背景色の上に乗せたいグレースケールにしたロゴを重ねます。
その上にデザインの塗り足しありサイズの線を用意します。
全部選択した状態で右クリックし、クリッピングマスクをポチッとしたら
下記の画像のように余計な部分が消えています。
これで仕上がりサイズの背景ができました。
それでは全てのパーツをレイアウトしていきましょう
それでは全てのパーツができましたのでレイアウトを組んでいきましょう。
ポイントは
・ガイド線を引いてズレを出さないようにレイアウトを組む。
・塗り足しありサイズで作成すること
もう一つ忘れてはいけないのがフラッグも塗り足しサイズありにするためダイレクト選択ツールで伸ばしたい側を選択してください。選択すると塗り足しサイズまで伸ばしてください。
これで出来上がりです。
次回もこれはというデザインを紹介していきますね。
ありがとうございました。